INTRODUCTION
The first week of the course was on building low-fidelity paper prototypes. Our challenge was to build a smartphone and smartwatch fitness tracker application. Main functions we needed to include: start/stop tracking, real time info and history (day, week, month) for burned calories, distance, speed data.
Below you can find the details of my process.
PROTOTYPING
When I first read the brief, I started searching the real life dimensions of smart watches and mobile phones. I decided on models and started by cutting the shapes to have more realistic feeling. After checking the requirements of the brief, I made a plan on paper and start working on paper screens.
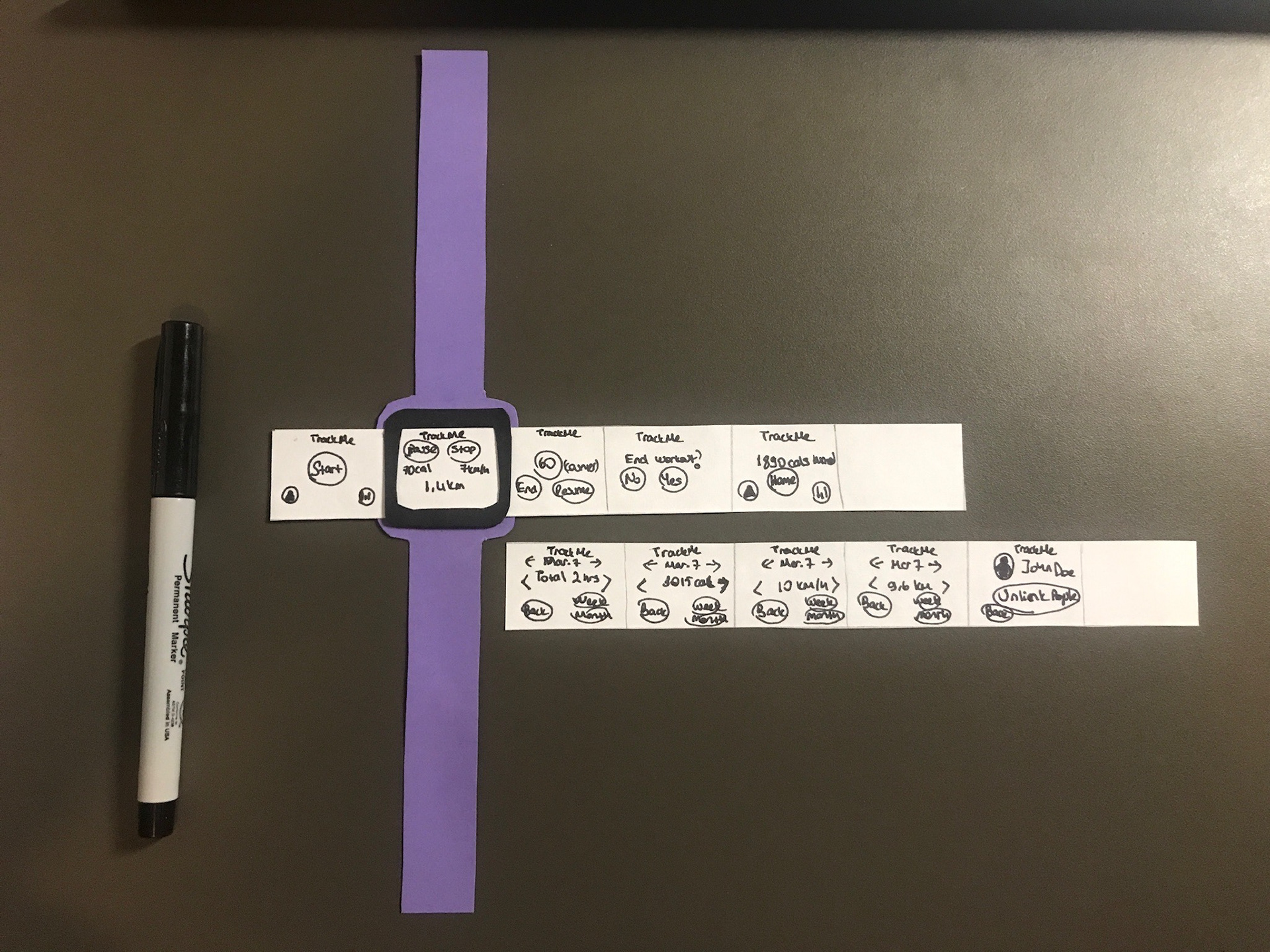
With the phone interface, it was smooth and clear what to do. However, for the smart watch, I realized that we had so little screen, so I needed to make smart choices regarding buttons and information on each screen. Each button size is even smaller than our finger tips on the watch. So, I tried couple of times to make a good flow for the watch interface.
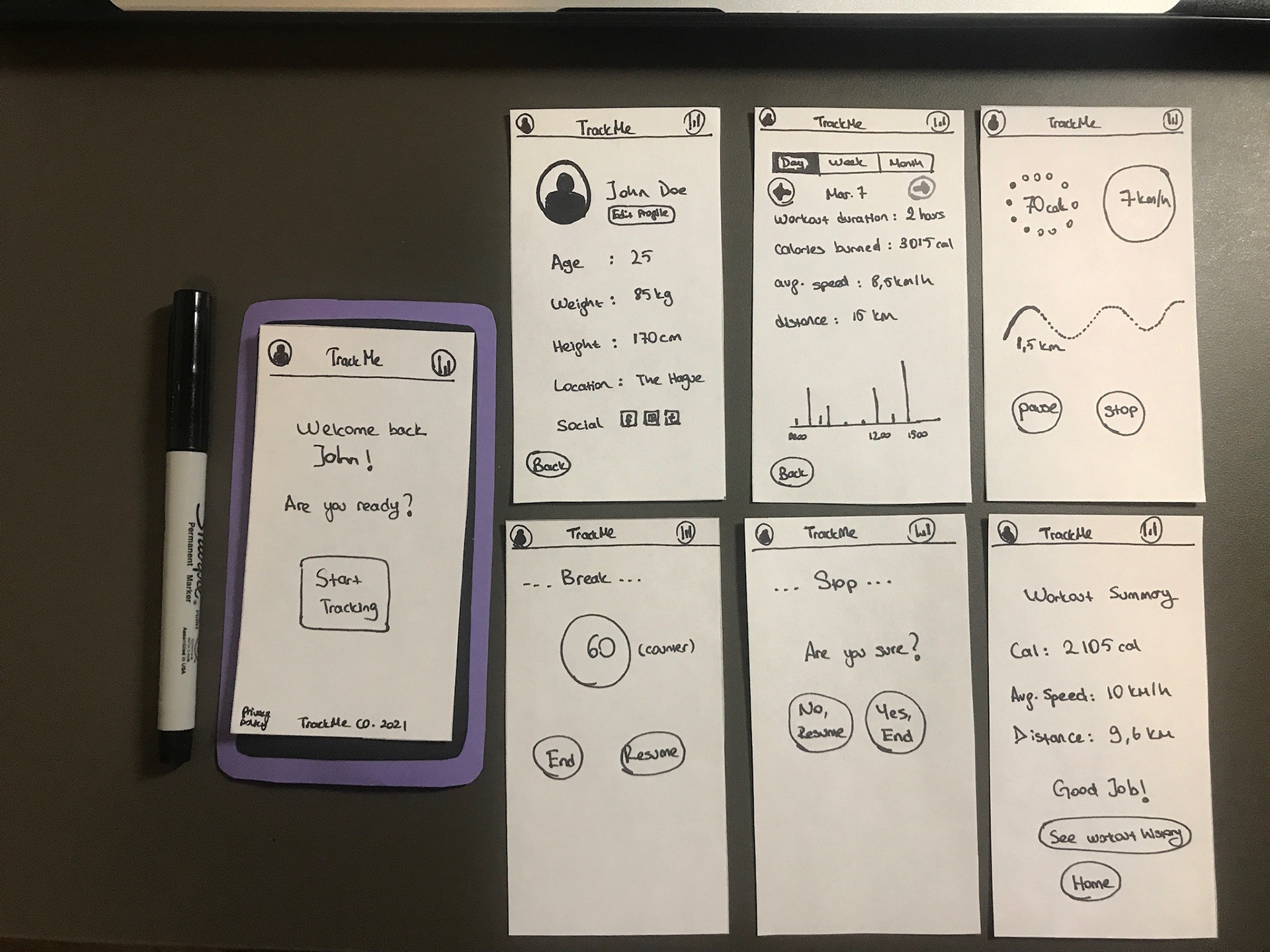
In the end my first version of prototypes are as follows:


FIRST VERSION
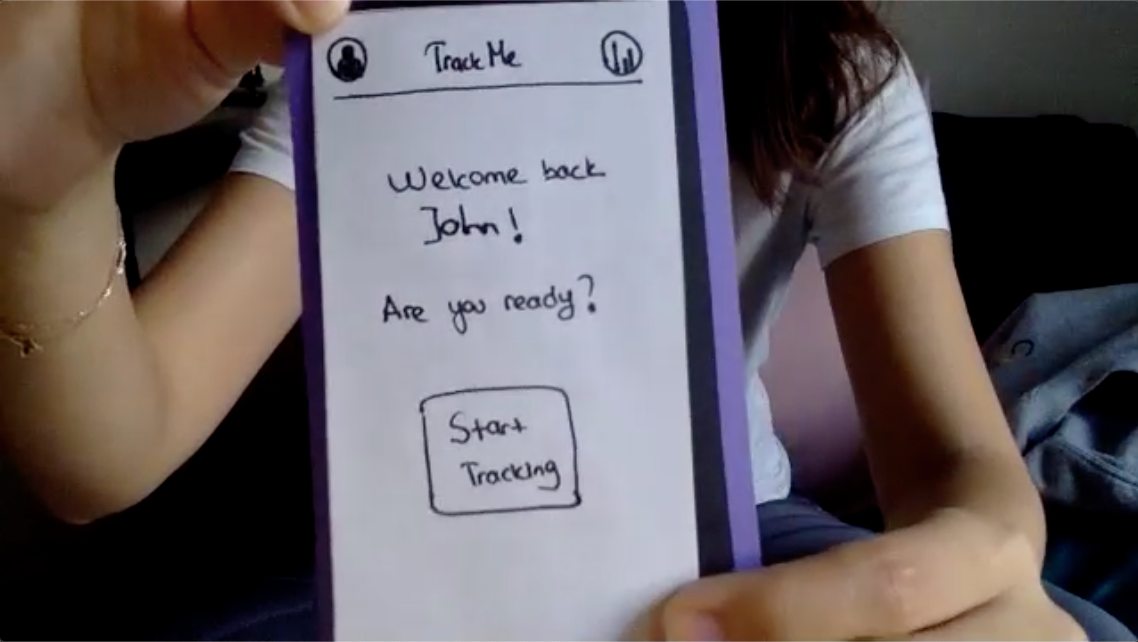
I have designed a mobile and smart watch app for TrackMe. From the home page, user can easily access to his/her profile, historical data, or start tracking. I tried to include less button options possible for the home page so that the user can easily access the information he/she needs and start working out without any hassle.
When the user clicks on Start Training, the screen will show the real time calories, distance and speed info in graphs/circles and there will be two buttons for pause and stop tracking. This applies both for mobile and watch.
When user clicks on Pause, he/she will see a timer on the screen for 60 seconds. On that screen, he/she can decide to end the workout or resume.
User can end the workout from the pause page or tracking page. When the user clicks on Stop or End, he/she will be asked whether he/she is sure first, then the summary of the workout will be shown.
The user can view his/her past statistics both from mobile and watch. Over there he/she can select to see day, week or month view.
Lastly, there is a profile page on which user can add photo, change personal inputs.
TEST
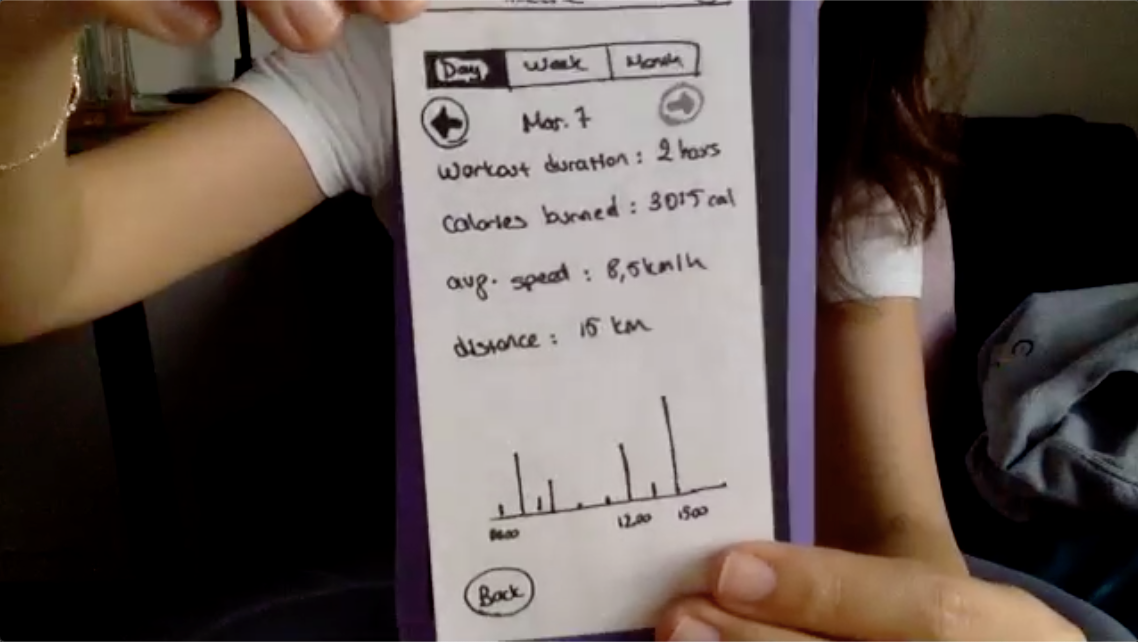
Due to pandemic measures, I conducted an online test for my paper prototypes. I set a Zoom meeting and recorded it for future references. As it is not possible for the user to actually touch the paper prototypes on a remote meeting, I planned to show them through camera. Accordingly, showed one screen at a time to my participant. In relation with her choices I took the relevant screen in front of the camera.
For test plan, I planned to start with mobile screen (Hello John) and from there she led me. When we were done with the mobile, I showed her the smart watch screen and followed her directives. After the test, I planned to ask her a general feedback question.
In general, the test was smooth, there wasn't any struggle from the user regarding the screens or understanding the features.





Feedback I received: The user commented that it was a smooth and clear experience, she did not confused at all. She liked that there is not much information on smartphone but detailed information screen on mobile phone app. Regarding missing parts, the user told that she wants to be able to select the activity type after clicking on Start Tracking button, and then be able to adjust the time and goal for that specific practice. Accordingly, I added those two screens to come after the Start Tracking button.
I think both feedbacks were valid, so I agree with the user. Only thing is I am not sure about the tracking screen of pilates or swimming practices. So, if I would have more time, I would conduct a research on how to track different kind of activities with smart devices and adjust tracking and statistics screens accordingly.
SECOND VERSION
REFLECTION ON PAPER PROTOTYPING
After all the steps I followed, I understand why sketching and paper prototyping is important step in the design process. It is error-free and a good way to see the flow of the product without investing in time and money. As I mentioned above, working on a small paper for smart watch was challenging for me because it is difficult to draw and write in small fonts. So, for the future projects if I need to do paper prototypes for smaller screens, I would prefer to do them on a bigger paper, then adjust the sizes proportionally when I take them to screen (prototyping programs or for presenting to the client, etc.).
